Web:Bit 擴充功能:Google 試算表
透過 Web:Bit 編輯器的 Google 試算表功能,只需要簡單幾個步驟,就能將 Google 試算表當作資料庫,儲存傳感器所接收到的訊號數值,或透過開發板顯示試算表讀取的資料。
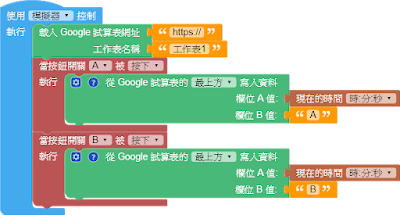
一、按A,清空資料 並建立時間、溫度的表頭。,按B填入 時間、溫度資料。
二、將一的程式,改成每10秒自動上傳。
https://docs.google.com/spreadsheets/d/1jAkgVMNZslXgIXGPqBY3TK7-Z3opZ6Ex60XFQpH-Ses/edit#gid=0